 |
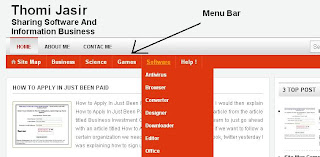
| Menubar Type Red Marker Style |
Cara Membuat Menu Bar Red Marker Style ini adalah postingan saya selanjutnya lihat juga postingan sebelumnya yang saya buat mengenai Menubar juga dengan type Black Dark Cara Membuat Menu Bar Red Marker Style mudah dilakukan dan mudah di peragakan secara langsung kepada blog anda mari kita simak lebih lanjut mengenai atikel yang berikut ini berjudul Cara Membuat Menu Bar Red Marker Style.
Cara Membuat Menu Bar Red Marker Style seperti yang saya katakana sebelumnya menubar jenis banyak penggemarnya sebelumnya saya membahas artikel mengenai ini tapi menggunakan Style black dark kali ini saya akan membuat sebuah menubar yang unik dan penuh nuansa berwarna merah kata red Marker sendiri saya ambil daikata RED Merah dan marker adalah penanda Style merah jadi intinya menunjukan warna bernuansa menrah hanya bacaan saja seperti isi conten menubar berwarna putih sudah saya jelaskan sebelumnya bahwa menubar sangat penting bagaikan lampu lalu lintas on steet (di jalan) tanpa lalu lampu lalu lintas keadaan semakin kacau sama halnya dengan blog tanpa adanya menubar pengunjung akan merasa bosan karena mereka tidak dapat mencari artikel yang mereka cari dam blog anadamungkin akan terasa lebih sulit disbanding dengan blog yang memiliki menubar pada menubar yang satu ini memiliki keunikan tersendiri yaitu menubar ini akan cocok dengan segala bentuk dan jenis blog template (tidak semua template bisa dipasang menubar ini) untuk menubar kali ini saya tidak menyediakan Videonya karena saya sibuk untuk tutorial sama halnya pemasangan seperti menubar sebelumnya yang membedakan hanyalah tampilan dan CSS Stylenya saja mari kitas simak cara membuatnya.
Tutorial Cara Membuat Menu Bar Red Marker Style
- Pertama tama anda masuk account blogger anda masing masing
- Setelah itu kamu pergi ke bagian HTML Perancangan > Edit Html( Blogger lama)
- Blogger baru Pilih Daftar entry > template > Edit HTML
- Setelah itu kamu cari kode ini ]]></b:skin> Ctrl+F untuk mempermudah
- Lalu Copy Kan kode di bawah ini tepat di atas code ]]></b:skin>
#menubar{
width:950px;
height:32px;
background:#de360f;
float:center;
margin-bottom:10px;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
width:950px;
height:32px;
background:#de360f;
float:center;
margin-bottom:10px;
}
#menubar ul{
float:left;
margin:0;
padding:0;
}
#menubar li{
float:left;
list-style:none;
margin:0;
padding:0;
}
#menubar li a, #menubar li a:link{
border-right:1px solid #F0512D;
float:left;
padding:8px 12px;
color:#fff;
text-decoration:none;
font-size:13px;
font-weight:bold;
}
#menubar li a:hover, #menubar li a:active, #menubar .current_page_item a {
color:#ffa500;
text-decoration:underline;
}
#menubar li li a, #menubar li li a:link, #menubar li li a:visited{
font-size: 12px;
background: #de360f;
color: #fff;
text-decoration:none;
width: 150px;
padding: 0px 10px;
line-height:30px;
}
#menubar li li a:hover, #menubar li li a:active {
background: #F0512D;
color: #ffa500;
}
#menubar li ul{
z-index:9999;
position:absolute;
left:-999em;
height:auto;
width:170px;
margin-top:32px;
border:1px solid ##F0512D;
}
#menubar li:hover ul, #menubar li li:hover ul, #menubar li li li:hover ul, #menubar li.sfhover ul, #menubar li li.sfhover ul, #menubar li li li.sfhover ul{
left:auto
}
#menubar li:hover, #menubar li.sfhover{
position:static
}
- Kemudian untuk memasang content menubarnya kamu cari kode <div id="content-wrapper"> Bila tidak ketemu kode ini <div id=’content-wrapper’> bila masih belum ketemu berarti kodenya berbeda kamu harus mencari sendiri
- Kemudian copykan kode di bawah ini tepat di atas kode sebelumnya <div id="content-wrapper"> atau <div id=’content-wrapper’>
<div id='menubar'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://thomijasir.blogspot.com/'>Edit me</a></li>
<li><a href='http://blognya-reggy.blogspot.com/'>Edit me</a></li>
<li><a href='http://blognya-reggy.blogspot.com/'>Edit me</a>
<ul>
<li><a href='http://blognya-reggy.blogspot.com/'>Edit me</a></li>
<li><a href='http://blognya-reggy.blogspot.com/'>Edit me</a></li>
</ul></li>
</ul>
</div>
Keterangan
- bagi Conten Menubar yang berwarna merah anda ganti dengan ur tujuan sobat
- untuk yang berwarna hijau ganti dengan tulisan judul url yang di tuju
- Setelah semua di setting dengan kemauan anda langkah terakhir adalah Save Template
- Kemudian lihat hasilnya
Bagai mana mudah bukan cara membuat menu bar ini saya harap semua menyukai postingan ini mungkin cukup sampai disini postingan saya ini semoaga bermanfaat mungkin saya tututp saja postingan atau artikel yang berjudul Cara Membuat Menu Bar Red Marker Style.
 Home
Home



0 Comments:
Post a Comment
Rules If you Want Comment Here
1. Post a Comment The polite and courteous
2. Not Spamming, Junk
3. The topic of discussion commented articles relevant title
4. Give advice if you feel the need to advise
5. Do not use Anonymous
6. Please!!! LANGUAGE USE THE STANDARD
7. Do not put any links in comments
Thanks To the visitors who have taken the time you hope the above article useful.