 |
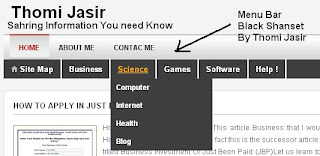
| Menu Bar Black Dark |
Cara Membuat Menubar Black Dark Ini adalah artikel saya selanjutnya jangan lupa untuk melihat artikel yaitu tutorial blog Cara Membuat Menubar Black Dark adalah karya saya sendiri namun sudah tidak dipakai lagi jadi sekarang saya share saja artikelnya supaya bisa menjadi ilmu yang bermanfaat bagi orang lain Cara Membuat Menubar Black Dark mudah dilakuka mari kita simak dan pelajari Cara Membuat Menubar Black Dark berikut ini.
Cara Membuat Menubar Black Dark memang ini adalah karya saya sendiri saya dulu sering membuat template dan menubar yang berbeda setelah saya mengetahui ilmu seo saya tidak dan jarang membuatnya karena saya sibuk dengan urusan ilmu SEO dari pada menubar ini terbengkalai dan tidak terpakai jadi saya akan membuat artikelnya, sudah saya katakana pada artikel yang sebelumnya bahwa membuat menubar itu sangat penting dan menjadi wajib ketika pengunjung mulai berdatangan sking pentingnya menubar ini dapat meiningkatkan SEO Offline kalian dan SEO online saya ibaratkan Two In One 1 cara dapet 2 keuntugan seperti itu pada menubar kali ini mengapa saya memberikan nama Black Dark karena menubar ini hitam ke hitam hitaman jadi tidak terlalu Very dark vukup sedang dan memiliki warna putih aurora yang legam (putih Legam) pasnya menu ini digunakan pada template yang berwarna DARK karena akan terlihat bagus dan good mari kita simak saja tutorialnya dan Full Video tentunya supaya memudahkan anda.
Tutorial Cara Membuat Menubar Black Dark
- Pertama kamu harus login ke account blogger kamu www.blogger. com
- Setelah itu kamu pergi ke bagian HTML (Perancangan > Edit Html Blogger lama)
- Blogger baru Pilih Daftar entry > template > Edit HTML
- Setelah itu kamu cari kode ini ]]></b:skin>
- Lalu Copy Kan kode di bawah ini tepat di atas code ]]></b:skin>
#menubar{width:950px;height:32px;background:#3E3E3E;float:center;margin-bottom:10px}#menubar ul{float:left;margin:0;padding:0}#menubar li{float:left;list-style:none;margin:0;padding:0}#menubar li a,#menubar li a:link{border-right:2px solid #fff;float:left;padding:8px 12px;color:#fff;text-decoration:none;font-size:13px;font-weight:bold}#menubar li a:hover,#menubar li a:active,#menubar .current_page_item a {color:#ffa500;text-decoration:underline}#menubar li li a,#menubar li li a:link,#menubar li li a:visited{font-size:12px;background:#3E3E3E;color:#fff;text-decoration:none;width:150px;padding:0px 10px;line-height:30px}#menubar li li a:hover,#menubar li li a:active{background:#fff;color:#3E3E3E}#menubar li ul{z-index:9999;position:absolute;left:-999em;height:auto;width:170px;margin-top:32px;border:1px solid ##F0512D}#menubar li:hover ul,#menubar li li:hover ul,#menubar li li li:hover ul,#menubar li.sfhover ul,#menubar li li.sfhover ul,#menubar li li li.sfhover ul{left:auto}#menubar li:hover,#menubar li.sfhover{position:static}
- Kemudian untuk memasang content menubarnya kamu cari kode <div id="content-wrapper"> Bila tidak ketemu kode ini <div id=’content-wrapper’> bila masih belum ketemu berarti kodenya berbeda kamu harus mencari sendiri
- Kemudian copykan kode di bawah ini tepat di atas kode sebelumnya <div id="content-wrapper"> atau <div id=’content-wrapper’>
<div id='menubar'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='http://thomijasir.blogspot.com/'>Edit me</a></li>
<li><a href=' http://thomijasir.blogspot.com/ '> Edit me</a></li>
<li><a href=' http://thomijasir.blogspot.com/ '>Edit me</a>
<ul>
<li><a href=' http://thomijasir.blogspot.com/ '> Edit me </a></li>
<li><a href=' http://thomijasir.blogspot.com/ '> Edit me </a></li>
</ul></li>
</ul>
</div>
Keterangan:
- bagi Conten Menubar yang berwarna merah anda ganti dengan ur tujuan sobat
- untuk yang berwarna hijau ganti dengan tulisan judul url yang di tuju
- Setelah semua di setting dengan kemauan anda langkah terakhir adalah Save Template
- Kemudian lihat hasilnya
Mungkin cara di atas tidak mungkin bisa dilakukan disemua template karena template berbeda beda mungkin cukup untuk artikel say ini yang membahas tentang menu bar semoag dapat membantu anda saya tutup artikel yang berjudul Cara Membuat Menubar Black Dark.
 Home
Home



0 Comments:
Post a Comment
Rules If you Want Comment Here
1. Post a Comment The polite and courteous
2. Not Spamming, Junk
3. The topic of discussion commented articles relevant title
4. Give advice if you feel the need to advise
5. Do not use Anonymous
6. Please!!! LANGUAGE USE THE STANDARD
7. Do not put any links in comments
Thanks To the visitors who have taken the time you hope the above article useful.