Cara Memasang atau menanbahkan Scroll pada komentar adalah artikel yang akan saya bahas selanjutnya kali ini mungkin saya akan menjelaskan dengan mudah dan mudah dipahami pemasangan scroll ini difungsikan agar komentar yang terlalu banyak tidak menjorok terlalu bawah atau komentar yang panjang kebawah untuk selengkapnya mari lihat artikel berikut ini.
Memang scroll kali ini sangat difungsikan untuk memper pendek komentar sehingga komentar dalam 1 artikel banyak dapat diringkas dengan cara di scroll atau yang kita kenal dengan digulung selain itu masih banyak lagi fungsinya mengenai scroll pada komentar tentunya dapat menghemat halaman anda sehingga tidak terlalu panjang dan pastinya membuat blog anda makin keren cara scroll atau yang sring dikienal dengan cara menggulung adalah salah satu tehnik yang unik karena cara ini biasanya di pasang pada widgate namun pada kali ini di pasang pada bagian kotak komentar yang biasa untuk menampilkan komentar orang lain ok tanpa bahas terlalu panjang hanya tau isinya saja sekarang kita akan belajar bagaimana Cara Memasang atau menanbahkan Scroll pada komentar.
Tutorial
- Pertama hal yang harus dilakukan adalah masuk ke account blogger
- Masuk pada bagian peran cangan
- Kemudian masuk pada bagian template atau biasa disering HTML ( configurasi )
- Kemudian jangan lupa saat mengedit centang juga expand widgate
- Langkah selanjutnya kamu tinggal mencari kode .comments .comments-content .comment-thread ol {
.comments .comments-content .comment-thread ol {
list-style-type: none;
padding: 0;
text-align: none;
}
- Kemudian copy paste kan kode di bawah ini diatas kode .comments .comments-content .comment-thread ol {
max-height:670px;border:0px solid #eee;overflow:auto;
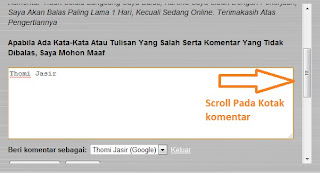
- Dan hasilnya akan terlihat seperti di bawah ini
.comments .comments-content .comment-thread ol {
max-height:670px;border:0px solid #eee;overflow:auto;
list-style-type: none;
padding: 0;
text-align: none;
}
- Hal terakhir yaitu tinggal save template untuk melihat hasilnya
Keterangan :
- Kode warna merah adalah : ukuran 670px dapat dinganti ( ukuran tinggi )
- Kode ber warna hijau adalah border atau garis tepi dapat diganti ketebalanya
- Nah segitu saja pembahasan dan tutorial nya mudah dan sedikit kansebelum memprak tekan anda harus membaca Perhatian di bawah ini
Perhatian :
Cara ini digunakan untuk jenis kotak komentar yang bukan standar jika yang standar akan sulut memperak tekanya.
Mungkin cukup saja artikel ini tentantg pemggulung kotak komentar semoga dapat membantu dan seboga berhasil mungkincukup saja saya tutup artikel yang berjudul Cara Memasang atau menanbahkan Scroll pada komentar.
 Home
Home




0 Comments:
Post a Comment
Rules If you Want Comment Here
1. Post a Comment The polite and courteous
2. Not Spamming, Junk
3. The topic of discussion commented articles relevant title
4. Give advice if you feel the need to advise
5. Do not use Anonymous
6. Please!!! LANGUAGE USE THE STANDARD
7. Do not put any links in comments
Thanks To the visitors who have taken the time you hope the above article useful.