Halo Sahabat Thomi Jasir sekarang saya akan membahas artikel tentang Cara Membuat Recent Post Dengan Avatar Untuk Blogger sebelumnya saya telah membuat artikel mengenai Free Download Orbit Downloader 4.1.1.13 Full Version.
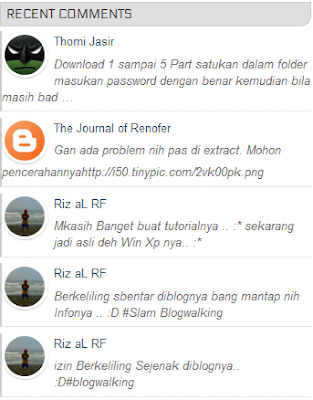
Cara membuat recent commets mungkin sudah tidak asing lagi malah ada plug in dalam blogger untuk recent comments namun taukah anda ada yang namanya recent comments menggunakan avatar seperti di blog saya ini dan seprti gambar di atas itu adalah tampilan recent comments yang akan kita buat untuk fungsi yaitu menampilkan komentar para pengunjung yang terakhir kali berkomentar di suatu artikel blog tertentu dan Recents Comments yang saya buat ini tidak memanggila java scrip ataupun Css yang dimana suatu hari nanti tidak akan berfungsi lagi namun berbeda dengan yang ini recent commnts yang satu ini akan bertahan hidup untuk lebih lama dan umurnya di jamin awet tidak akan hilang mari langsung saja kita lihat bagaimana cara pembuatanya berikut ini dalm artikel berjudul Cara Membuat Recent Comments Dengan Avatar
Tutorial Cara Membuat Recent Comments dengan Avatar
- Langkah awal masuk ke account blogger anda
- Kemudian pilih menu Layout
- Pilih add gadget dimana saja di sidebar atau header atau juga fotter
- Klik maka terbuka muncul popup kemudian masukan kode berikut ini
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 40,
roundAvatar = true,
characters = 100,
defaultAvatar = "",
hideCredits = true;
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('7 D=D||5,9=9||19,A=A||1a,m=m||"h://W.S.g/16/?d=18",E=E||" 1p &1f;",v=(p v===\'o\')?j:v,z=(p z===\'o\')?Z:z,n=(p n===\'o\')?j:n,M=(p M===\'o\')?Z:n;1l 12(L){7 b;b=\'<Y C="12">\';H(7 i=0;i<D;i++){7 x,y,2,k;4(i==L.14.8.q)1g;b+="<X>";7 8=L.14.8[i];H(7 l=0;l<8.I.q;l++){4(8.I[l].1j==\'1o\'){x=8.I[l].w}}H(7 a=0;a<8.K.q;a++){y=8.K[a].1i.$t;2=8.K[a].1h$1k.N}4(2.f("/O/")!=-1){2=2.u("/O/","/s"+9+"-c/")}e 4(2.f("/T/")!=-1){2=2.u("/T/","/s"+9+"-c/")}e 4(2.f("/U-c/")!=-1&&2.f("h:")!=0){2="h:"+2.u("/U-c/","/s"+9+"-c/")}e 4(2.f("G.g/B/1n-P.J")!=-1){2="h://3.13.Q.g/-1m-1e/17/1c/1b/s"+9+"/15.R"}e 4(2.f("G.g/B/1d-P.J")!=-1){2="h://3.13.Q.g/-1R/1U/1P/1K/s"+9+"/1J.R"}e 4(2.f("G.g/B/1M.J")!=-1){4(m.f("S.g")!=-1){2=m+"&s="+9}e{2=m}}e{2=2}4(v==j){4(n==j){k="1O"}e{k=""}b+="<V C=\\"1T "+k+"\\"><B C=\\""+k+"\\" N=\\""+2+"\\" 1H=\\""+y+"\\" 1w=\\""+9+"\\" 1I=\\""+9+"\\"/></V>"}b+="<a w=\\""+x+"\\">"+y+"</a>";7 11=8.1v.$t;7 6=11.u(/(<([^>]+)>)/1u,"");4(6!=""&&6.q>A){6=6.1r(0,A);6+="&1s;";4(z==j){6+="<a w=\\""+x+"\\">"+E+"</a>"}}e{6=6}b+="<r>"+6+"</r>";b+="</X>"}b+=\'</Y>\';7 F="";4(M==j){F="10:1F;"}b+="<r 1G=\\"1E-1D:1A;10:1B;1C-1S:1z;"+F+"\\">1y 1t<a w=\\"h://W.1x.1L/\\">1Q</a></r>";1N.1q(b)}',62,119,'||authorAvatar||if||commBody|var|entry|avatarSize||commentsHtml|||else|indexOf|com|http||true|avatarClass||defaultAvatar|roundAvatar|undefined|typeof|length|span|||replace|showAvatar|href|commentlink|authorName|showMorelink|characters|img|class|numComments|moreLinktext|hideCSS|blogblog|for|link|gif|author|w2b|hideCredits|src|s1600|rounded|blogspot|png|gravatar|s220|s512|div|www|li|ul|false|display|commHTML|w2b_recent_comments|bp|feed|w2b_blogger_logo|avatar|TxMKLVzQ5BI|mm|60|40|QYau8ov2blE|AAAAAAAABYY|openid16|1X32ZM|raquo|break|gd|name|rel|image|function|AaI8|b16|alternate|More|write|substring|hellip|by|ig|content|width|way2blogging|Widget|right|10px|block|text|size|font|none|style|alt|height|w2b_openid_logo|8iasY0xpLzc|org|blank|document|avatarRound|AAAAAAAABYc|Way2Blogging|9lSeVyNRKx0|align|avatarImage|TxMKMIqMNuI'.split('|'),0,{}))
//]]>
</script>
<script type="text/javascript" src="http://thomijasir.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
<font size="-2" aling="left"> Widgate By <b><a href="http://thomijasir.blogspot.com"> Thomi Jasir</a></b></font>
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 40,
roundAvatar = true,
characters = 100,
defaultAvatar = "",
hideCredits = true;
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
eval(function(p,a,c,k,e,d){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--){d[e(c)]=k[c]||e(c)}k=[function(e){return d[e]}];e=function(){return'\\w+'};c=1};while(c--){if(k[c]){p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c])}}return p}('7 D=D||5,9=9||19,A=A||1a,m=m||"h://W.S.g/16/?d=18",E=E||" 1p &1f;",v=(p v===\'o\')?j:v,z=(p z===\'o\')?Z:z,n=(p n===\'o\')?j:n,M=(p M===\'o\')?Z:n;1l 12(L){7 b;b=\'<Y C="12">\';H(7 i=0;i<D;i++){7 x,y,2,k;4(i==L.14.8.q)1g;b+="<X>";7 8=L.14.8[i];H(7 l=0;l<8.I.q;l++){4(8.I[l].1j==\'1o\'){x=8.I[l].w}}H(7 a=0;a<8.K.q;a++){y=8.K[a].1i.$t;2=8.K[a].1h$1k.N}4(2.f("/O/")!=-1){2=2.u("/O/","/s"+9+"-c/")}e 4(2.f("/T/")!=-1){2=2.u("/T/","/s"+9+"-c/")}e 4(2.f("/U-c/")!=-1&&2.f("h:")!=0){2="h:"+2.u("/U-c/","/s"+9+"-c/")}e 4(2.f("G.g/B/1n-P.J")!=-1){2="h://3.13.Q.g/-1m-1e/17/1c/1b/s"+9+"/15.R"}e 4(2.f("G.g/B/1d-P.J")!=-1){2="h://3.13.Q.g/-1R/1U/1P/1K/s"+9+"/1J.R"}e 4(2.f("G.g/B/1M.J")!=-1){4(m.f("S.g")!=-1){2=m+"&s="+9}e{2=m}}e{2=2}4(v==j){4(n==j){k="1O"}e{k=""}b+="<V C=\\"1T "+k+"\\"><B C=\\""+k+"\\" N=\\""+2+"\\" 1H=\\""+y+"\\" 1w=\\""+9+"\\" 1I=\\""+9+"\\"/></V>"}b+="<a w=\\""+x+"\\">"+y+"</a>";7 11=8.1v.$t;7 6=11.u(/(<([^>]+)>)/1u,"");4(6!=""&&6.q>A){6=6.1r(0,A);6+="&1s;";4(z==j){6+="<a w=\\""+x+"\\">"+E+"</a>"}}e{6=6}b+="<r>"+6+"</r>";b+="</X>"}b+=\'</Y>\';7 F="";4(M==j){F="10:1F;"}b+="<r 1G=\\"1E-1D:1A;10:1B;1C-1S:1z;"+F+"\\">1y 1t<a w=\\"h://W.1x.1L/\\">1Q</a></r>";1N.1q(b)}',62,119,'||authorAvatar||if||commBody|var|entry|avatarSize||commentsHtml|||else|indexOf|com|http||true|avatarClass||defaultAvatar|roundAvatar|undefined|typeof|length|span|||replace|showAvatar|href|commentlink|authorName|showMorelink|characters|img|class|numComments|moreLinktext|hideCSS|blogblog|for|link|gif|author|w2b|hideCredits|src|s1600|rounded|blogspot|png|gravatar|s220|s512|div|www|li|ul|false|display|commHTML|w2b_recent_comments|bp|feed|w2b_blogger_logo|avatar|TxMKLVzQ5BI|mm|60|40|QYau8ov2blE|AAAAAAAABYY|openid16|1X32ZM|raquo|break|gd|name|rel|image|function|AaI8|b16|alternate|More|write|substring|hellip|by|ig|content|width|way2blogging|Widget|right|10px|block|text|size|font|none|style|alt|height|w2b_openid_logo|8iasY0xpLzc|org|blank|document|avatarRound|AAAAAAAABYc|Way2Blogging|9lSeVyNRKx0|align|avatarImage|TxMKMIqMNuI'.split('|'),0,{}))
//]]>
</script>
<script type="text/javascript" src="http://thomijasir.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
<font size="-2" aling="left"> Widgate By <b><a href="http://thomijasir.blogspot.com"> Thomi Jasir</a></b></font>
Keterangan :
- Warna Biru : Ganti dengan URL alamat blog sahabat
- Warna Merah : Berapa banyak Recent Comments yang akan di tampilkan
- Warna Hijau : Ukuran Avatar
- Warna Pink : Berapa banyak karakter komentar yang akan ditampilkan
- Langkah selanjutnya anda copy kode di atas
- Kemudian edit dahulu sesuai keinginan anda
- Paste dan kemudian anda save
- Lalu lihat halaman atau widgate baru anda pasti bagus
Seharusnya recent post sudah terpasang bagus Mungkin cukupsekian saja artikel dari saya ini semoga bermanfaat dan semoga dapat dipergunakan dengan baik mungkin cukup sayatutup saja artikel ini.
 Home
Home




0 Comments:
Post a Comment
Rules If you Want Comment Here
1. Post a Comment The polite and courteous
2. Not Spamming, Junk
3. The topic of discussion commented articles relevant title
4. Give advice if you feel the need to advise
5. Do not use Anonymous
6. Please!!! LANGUAGE USE THE STANDARD
7. Do not put any links in comments
Thanks To the visitors who have taken the time you hope the above article useful.